これからプログラミングを始める人におすすめしたいテキストエディタ6選
18/10/08 15:49:07 18/10/12 21:13:42

目次
総合開発環境とテキストエディタの違い
プログラミングを始める際のエディタには大きく分けると二種類あります。それは、総合開発環境とテキストエディタです。
まず総合開発環境とはエディタを含めてコンパイラやデバッグ用のツールがひとまとめになっているものです。そのため、総合開発環境のエディタにプログラムを書き込めば、そのまま実行するところまで持っていけます。
一方で、テキストエディタはエディタ機能に特化したツールです。テキストエディタによって詳細な機能は異なりますが、たとえばWindowsやMacに最初から入っているテキストもテキストエディタの一種です。
このようにテキストエディタは簡易的なものもありますが、なかにはプログラミング用にエディタの機能を強化しているものもあります。またテキストエディタによっては、総合開発環境に近い形でデバッグまでできるようなものもあるのです。
おすすめテキストエディタ6選
このページでは、これからプログラミングを始める人におすすめしたいテキストエディタを6つ紹介していきます。ただし、あくまでも最初に利用すべきテキストエディタを紹介するという点に注意してください。
ご存知の方もいるかと思いますが、たとえばvimのように高機能で使いこなせれば便利だが、慣れるまでが難しい、といったテキストエディタも存在します。最初のうちはテキストエディタの機能ではなくプログラミングに集中した方が良いので、使いやすさを重視して紹介します。
①サクラエディタ
https://sakura-editor.github.io/

Windowsユーザーなら真っ先におすすめなのがサクラエディタです。ここでおすすめしなくても、システム開発現場でサクラエディタを指定されるケースは多いかと思います。特にSIerのセキュリティの厳しいプロジェクトだと自由にテキストエディタをインストールすることはできないため、サクラエディタで統一されているケースが多いです。
仕様としてはシンプルですが、WindowsやMacに標準搭載されているようなテキストエディタとは一味違います。プログラミング言語ごとに自動でハイライトや入力補完が出てくるため、きちんとプログラミング用のテキストエディタの役割を果たしていると言えるでしょう。
ただし、機能的には総合開発環境のエディタのように高機能ではありません。シンプルかつ、無駄をなくした機能性がサクラエディタの良いところです。文字入力用のテキストエディタだと役不足だが、デバッグやらプラグインやらいろいろとややこしいのは邪魔だ、といった際にサクラエディタが最適です。
サクラエディタはエンジニアに幅広く愛用されていますが、機能性が高いからというよりは、プログラミングに必要な最低限の機能を兼ね備えていて、無駄が少ないテキストエディタだからです。
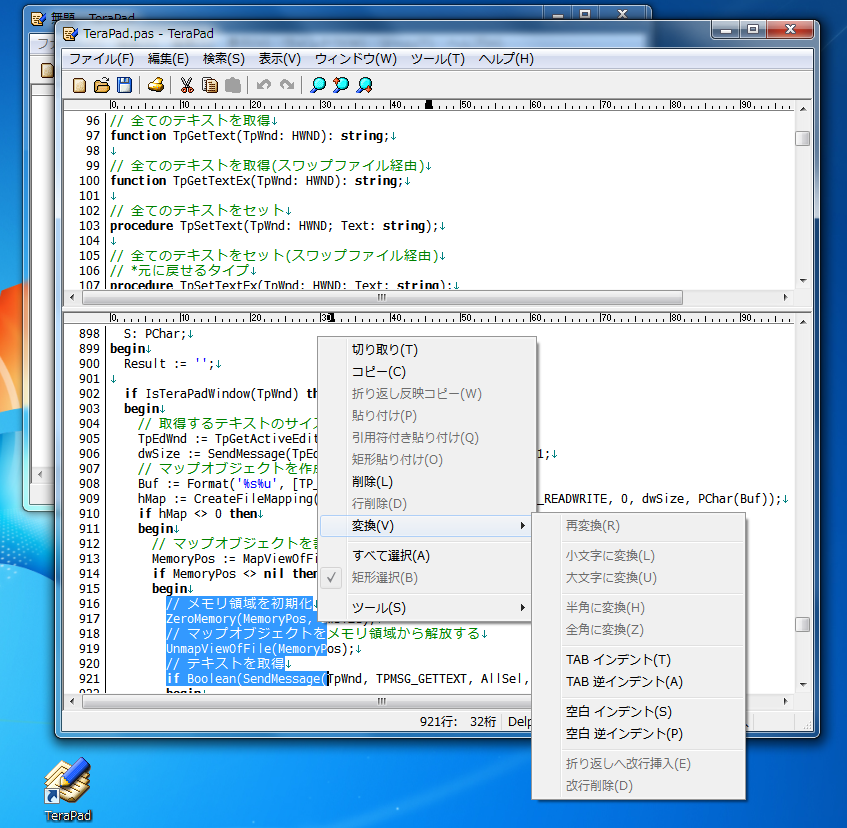
②TeraPad
https://tera-net.com/library/tpad.html

TeraPadも、とにかくシンプルなテキストエディタです。Windowsユーザーなら使用したことのある方が多いかもしれません。一応プログラミング用のテキストエディタではありますが、プログラミングにも使える、と言った方がイメージに近いかもしれません。
サクラエディタよりもさらに拡張性は低く整形等も自由にできないため、HTML、CSS、JavaScript当たりまでが限界かもしれません。JavaやPHPやRubyのコーディングをしたいのであれば、正直あまりおすすめできません。
ハイライトもHTMLとCSSを想定されており、その他の言語には対応していません。プログラミング初心者はHTMLやCSSから始めるケースが多いかと思いますが、その場合は無駄な機能がない分TeraPadはおすすめのテキストエディタです。
Webの表面の実装をクリアして内部ロジックを作り込むようになったら、別のテキストエディタを用意した方が良いかもしれません。機能性を押さえたシンプルなテキストエディタが良いならサクラエディタが良いですし、より高機能なテキストエディタを求めるなら他にもいろいろあります。
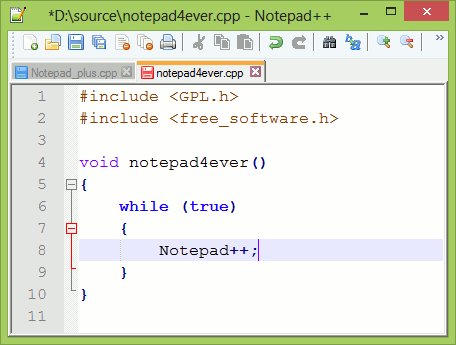
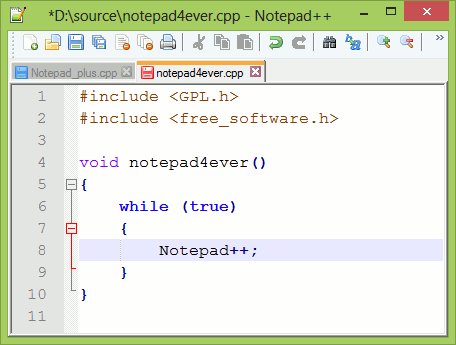
③NotePad++
https://notepad-plus-plus.org/

NotePad++も上で紹介したTeraPadとほぼ同じような感じです。HTMLやCSSをブラウザ表示するボタンが標準で搭載されているため、その点ではOSに最初から付いているようなテキストエディタとは異なります。
ただしそれ以上の機能を求める場合よりプログラミング向きのテキストエディタがあるので、あくまでもプログラミング初心者のHTML、CSS実装向きのテキストエディタです。
④Atom

Atomはプログラミング初心者におすすめかどうかは微妙なのですが、Atomから始めれば学習が進むにつれて再度テキストエディタをインストールする必要がなくなります。OSもWindowsでもMacでも使用可能です。
Atomはプログラマーのための高機能なテキストエディタなので、HTMLやCSSだけでなく幅広いプログラミング言語に対応しています。またフォルダやファイルを開くと画面側にディレクトリが表示されるようになっており、たとえばプロジェクトのなかのファイルを編集する際は自分がどこのどのファイルを今編集しているのかということを把握できます。
表示の仕方としては、総合開発環境のエディタの機能そのものと言えるでしょう。普通のテキストエディタではなく、プログラミング特化していてなおかつ総合開発環境のエディタに近い感じでプログラミングしたい人におすすめです。
⑤Sublime Text

Sublime TextもWindowsとMacの両方に対応しており、機能的にはAtomに近いです。テキストエディタは文字編集用から総合開発環境のエディタに近いものまでいろいろありますが、Sublime TextはAtom同様総合開発環境のエディタに限りなく近い使用感です。
上で紹介したNotePad++やTeraPadは普通のテキストエディタに近く、サクラエディタはやや普通のテキストエディタ寄りで、プログラミングに特化した要素も見られる、といった印象になります。
Sublime Textは、完全にプログラミング用のテキストエディタです。プラグインで様々な拡張ができるのも大きな魅力です。
⑥Vim

最後にVimを紹介しますが、このテキストエディタは基本的にコマンドのみで操作します。それもコマンドプロンプトやテラタームの画面を使用するという特殊なテキストエディタです。
そのため、プログラミングは初めてだがOSのコマンドには慣れていて、コマンド操作が好きだ、という方におすすめできます。慣れればコマンドで操作した方がGUIやマウスよりも早く、なおかつ利便性の高いコマンドも豊富に用意されています。
ただし慣れないとVimの操作がややこしくてプログラミングどころではなくなってしまうため、あくまでもコマンドが最初から得意な方におすすめのテキストエディタです。コマンドの経験がない方は、他のテキストエディタでプログラミングにある程度慣れてからチャレンジすることをおすすめします。
まとめ
以上、これからプログラミングを始める人におすすめしたいテキストエディタ6選でした。
テキストエディタでのプログラミングに慣れてきてからプログラミング補助機能が便利なテキストエディタや拡張性の高いテキストエディタを使用すると良いです。最初はどちらかというとソースコードをなるべく手書きして覚えていくと良いですね。
最初から補助機能を使いこなそうとするとかえって開発効率が悪くなるため、ソースコードを全部手書きすることのに慣れてからツールの機能を使いこなすと良いです。
各種プログラミング補助機能は、プログラミング初心者のためのものではなく、ある程度プログラミングに慣れて作業を効率化したい人のためのものです。べた書きできるようになってから使いこなしてみてください!
人気記事
















